

No Filter Network UI & ID Development
Summary
Introducing NoFilter Network, a visionary platform tailored for those with a zeal for crafting dynamic live experiences. NoFilter equips users with the means to seamlessly schedule, share, and monetize their events or series, driving compelling viewer engagement. This intuitive platform empowers users to curate 4K streaming content effortlessly, akin to professional creators. The project’s scope encompassed enhancing the brand identity, UI, and UX for the prelaunch beta phase. This involved refining the WebRTC-operated website interface and streaming environment to provide an elevated user experience.
Brand ID
My active role
Illustration - Typography
Iconography
Proposed Identity




ID Mark




Mobile Button
Color Story
My active role
Color Scheming
Style Research
WCAG Compliance
My active role in
NoFilter.net Platfrom
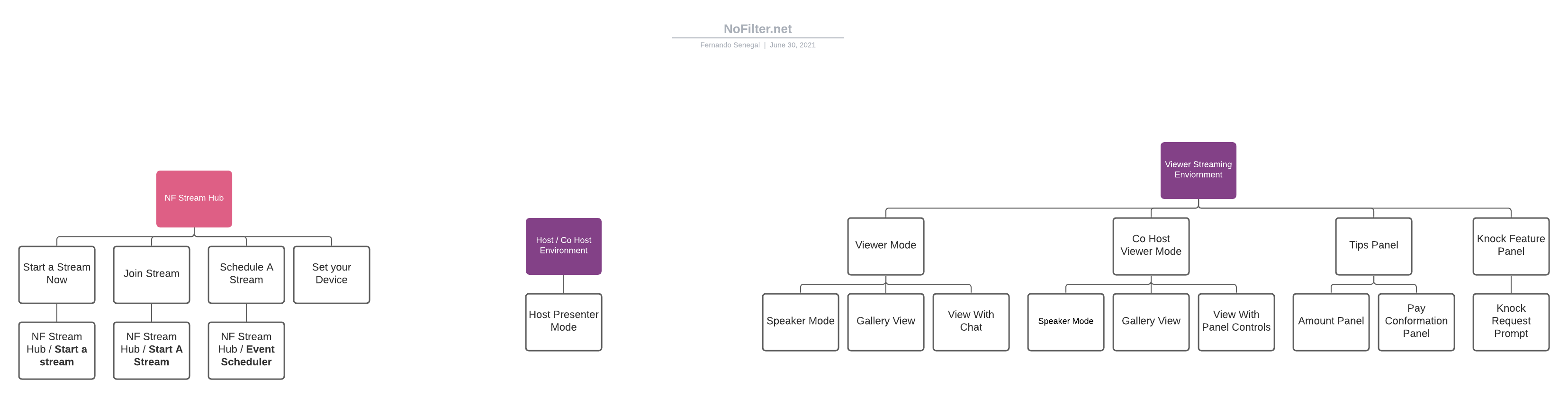
Site Mapping - Planning
Style Research
Storyboarding - Planning


Monetized Features
The scope broadened its primary emphasis to address the absence of a monetized UX function in the initial beta platform. This omission prevented users from fully capitalizing on their recorded content. In pursuit of the client’s objective, I collaborated with the team to strategize and implement site enhancements. We devised mapped functions, subsequently partnering with development to construct “Modal Features.” These innovative additions enabled the platform to effectively expand its business model and accommodate growth.
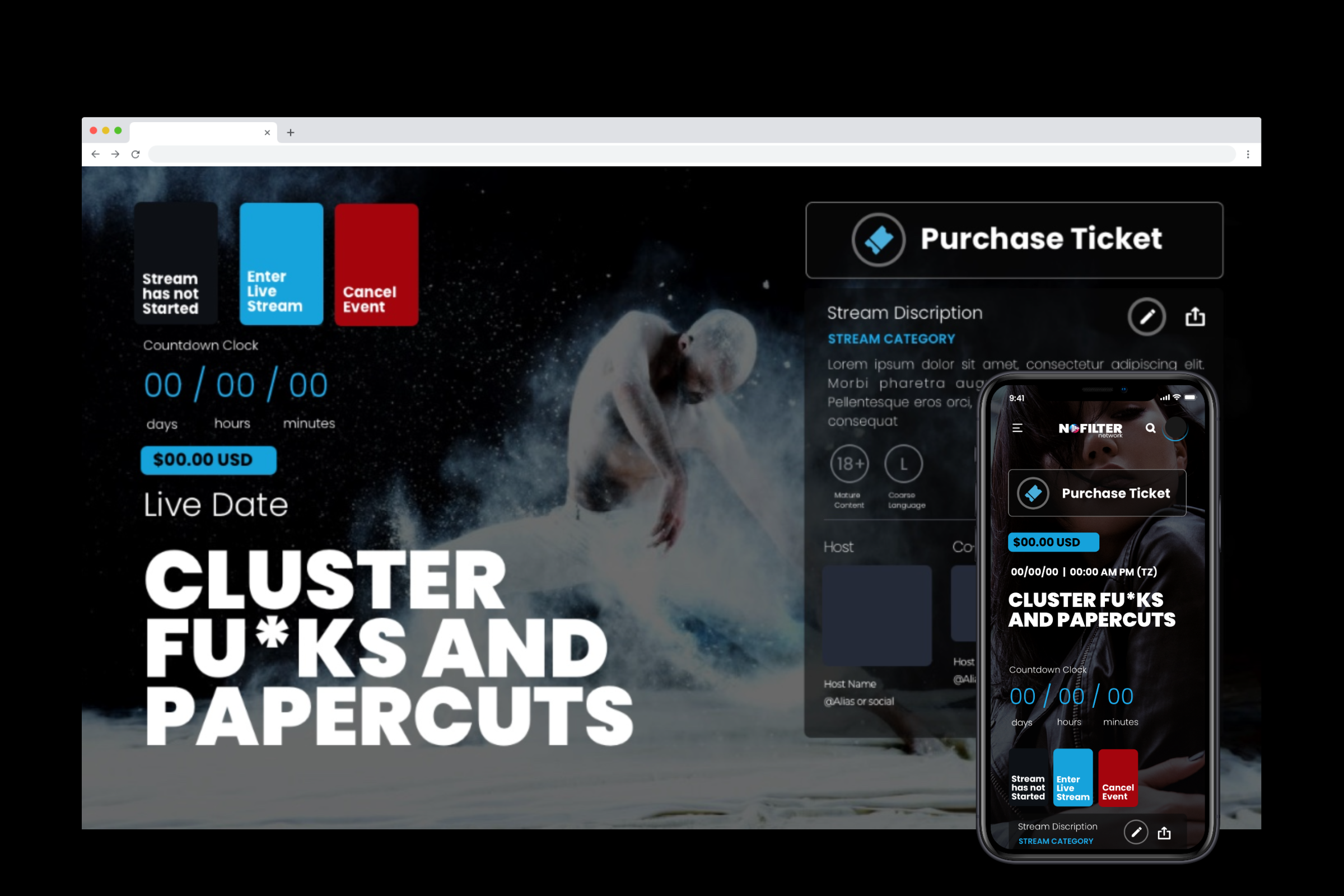
My role in creating
The Scheduler
Style / UX Research
UX - Storyboarding
Prototyping - UI
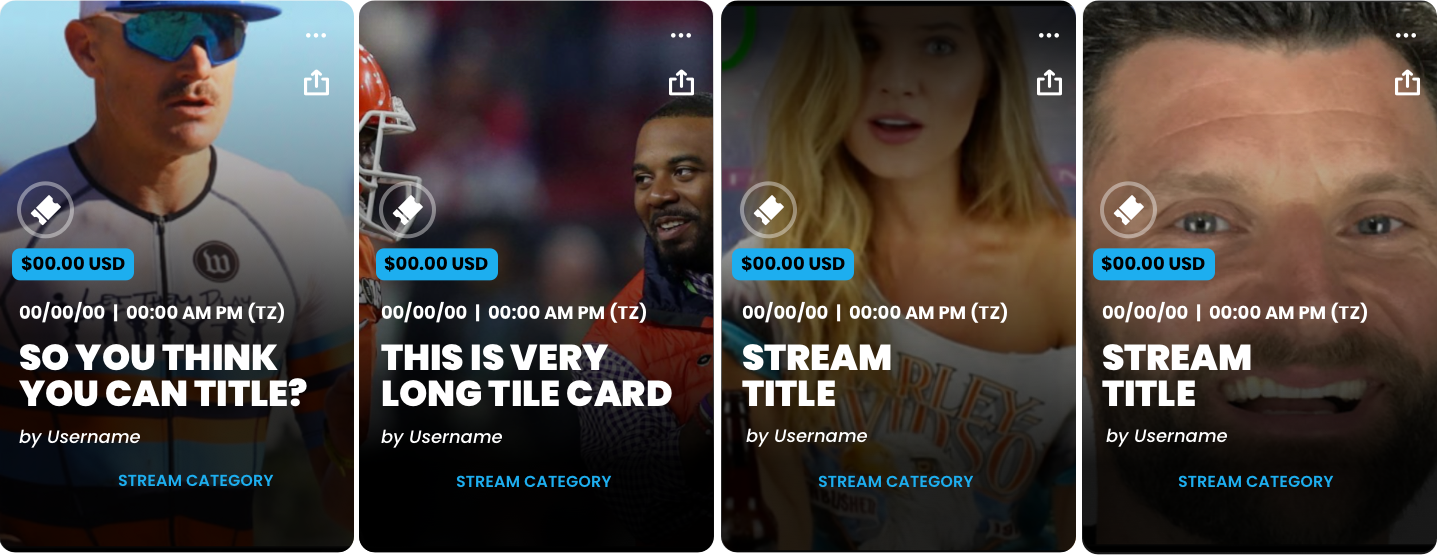
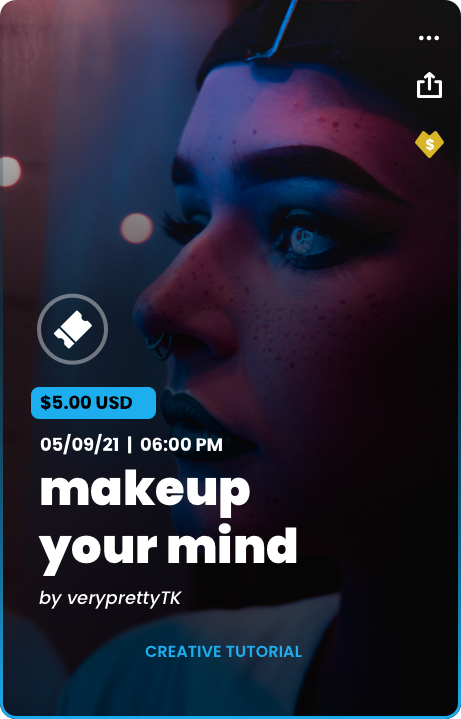
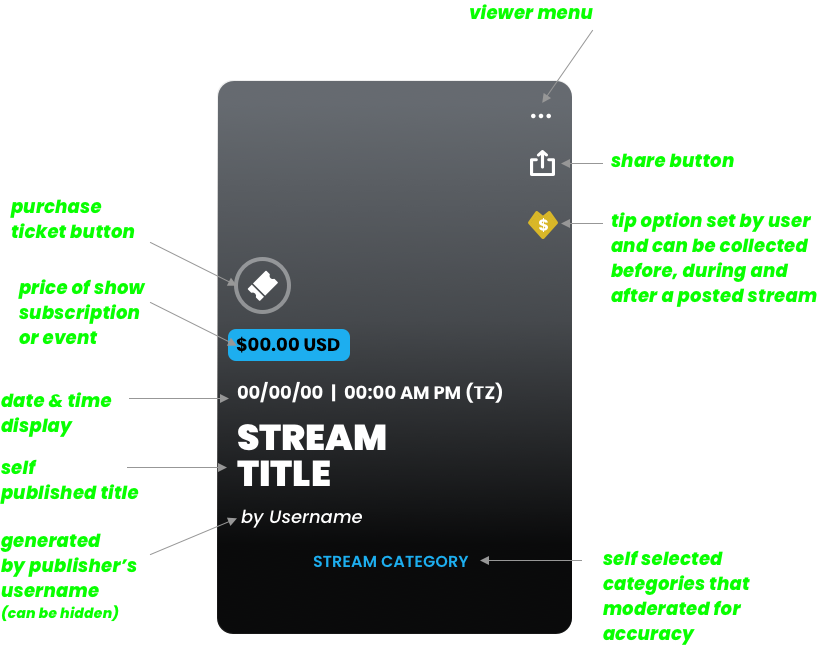
Self Published show card
My active role
Style / UX Research
UX - Storyboarding
Prototyping - UI


My role in creating NF's
Vanity Link
UX - Storyboarding
Prototyping - UI

Tips
The tip feature takes the place of the conventional “like button,” channeling attention towards content enthusiasts who actively support its ongoing creation through contributions. This innovative approach fosters the provision of resources. The tip feature is seamlessly integrated into the content creator’s “Show card” – visible before, during, and after the show – as well as within their bio section and during live content streams.

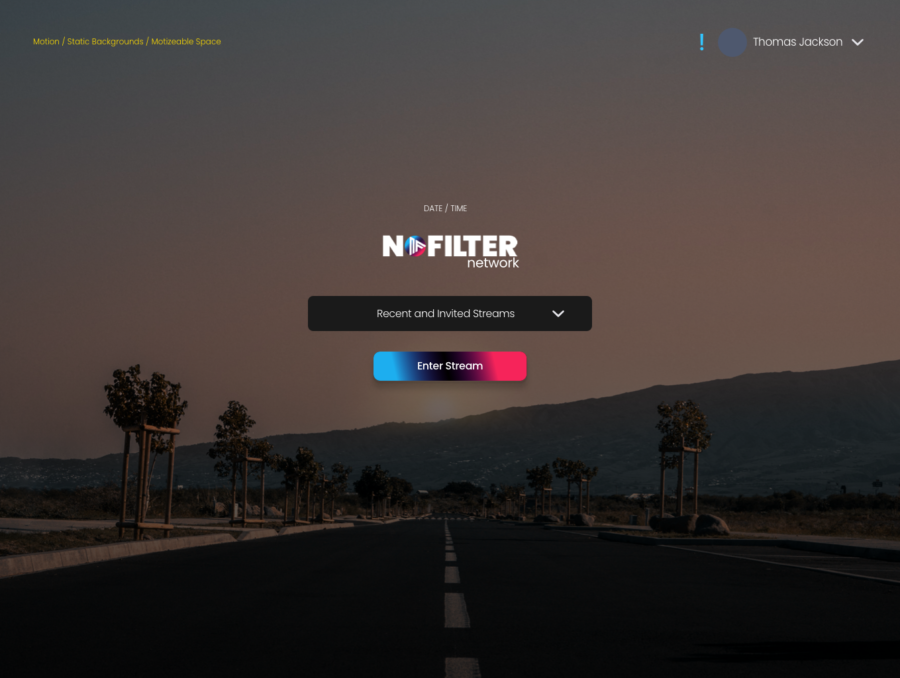
Concept pitch of
Streaming Hub
The streaming hub formed an integral component of the network’s second release during the soft launch phase, following funding. The idea was to consolidate both content creators’ and viewers’ access to the online streaming content section, providing a centralized platform. This design is responsive, adapting seamlessly to desktop, mobile, and TV formats. This control system enables users to:
- Login or Start an existing stream simplified
- Account User Controls
- Content Creator Controls
- Dashboard
- Ad / Content Feature Background Slider
- Viewer Green Room
- Co Host Green Holding Room
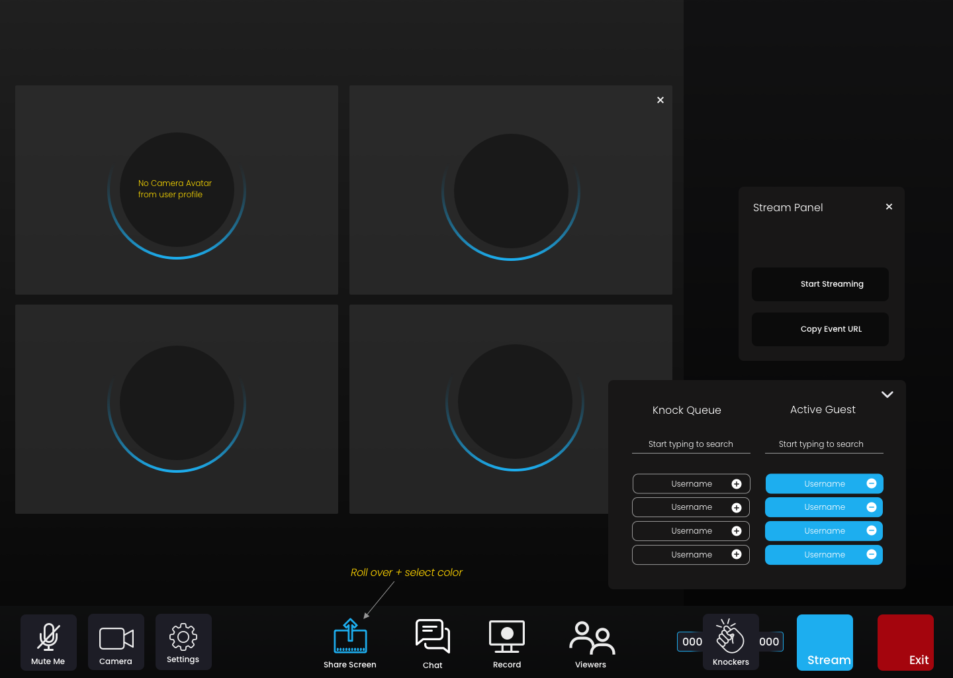
Re-designed
Live Stream Room
The live stream room was visually transformed to serve as a versatile space for both streaming broadcasts and “in session” communications, along with integrated merchandise display. Operating similar to standard online video conferencing setups, the controls remain user-friendly for the general audience. However, content creators possess advanced controls to effectively moderate streams across mobile, desktop, and future TV streaming modes.

Later rollout concepts for the live environment:
- NoFilter Studio controls: Full control of audio mixing, commercials, chat, dashboard, stream cue control and multi camera broadcasting.
- NoFilter Digital Prompter: Full Overlay prompter that allows the content creator and “co-creators” to stick to the script and not lose connection with the camera and the audience.
- NoFilter Green Room: Holding area for viewers, VIP, and co-host/creators. The environments allow participants to speak among themselves, while advertisements run in preselection zones, and production notes shared with participants before a live event or pre-recorded event for co-creators.

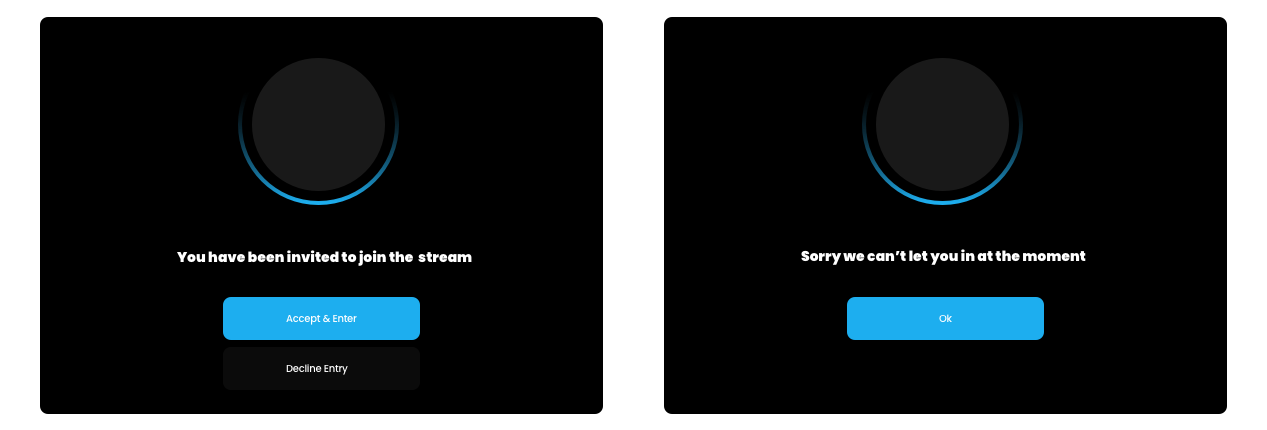
Knock Feature
The “knock feature” modal enables viewers to express their interest in joining the live broadcast stream. Through a notification system, viewers are informed about their queue status, inclusion in the broadcast, rejection, removal, or when a user exits the live stream.
User Controls & Vault
Re-designed
Within this framework, I devised a visual solution for the creator’s private content vault. Users are provided with controls to customize and edit posted content, granting the ability to remove it from the featured cycle or establish an access expiration. Simultaneously, members are granted access to a similar solution, albeit with restricted options.